Meet my Latest Mini Project, I built Weather App using JS, Tailwind, and RapidAPI, and I learned How RapidAPI Works.
Today, I learned the inner workings of RapidAPI by building a weather app with JavaScript, and Tailwind CSS. I built this app without using a fancy framework; however, I did need a weather API, so I looked around RapidAPI Hub till I found WeatherAPI.com API, which is straightforward.
Project Overview

Structure
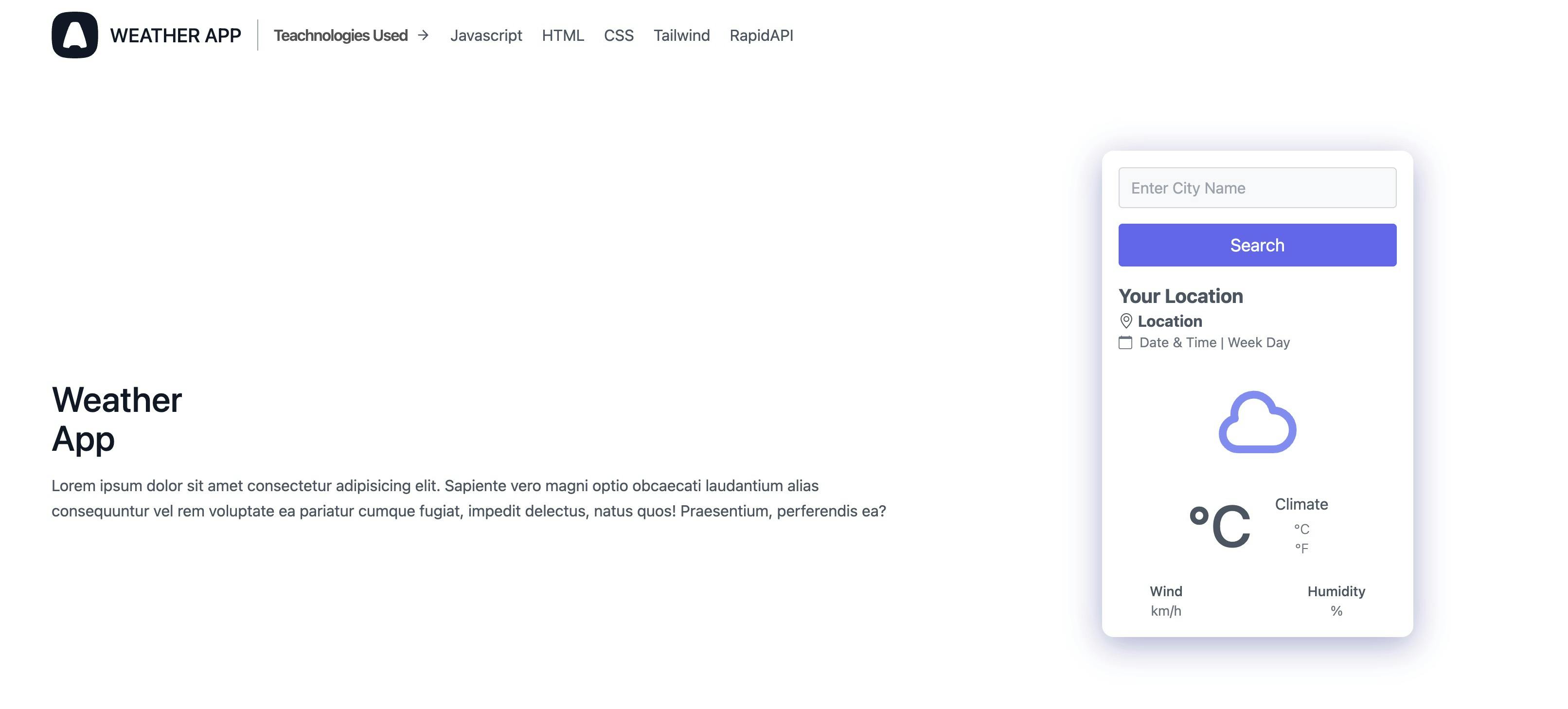
I built a straightforward and modern structure, which is made up of a Header, Hero, Profile Section, and Footer. Each section of the template was developed with Tailwind CSS, with the assistance of Tailwind Pre-Made Blocks.

I used the name of the project as the logo in the header, and a list of technologies served as the menu.
In Hero, I created two columns: the first one has the Title and Lorem Ipsum Descriptions, and the second one is for the Weather Card.
In the profile, I discussed some information about me and ended with a basic footer.
Styling
As you probably already know, online applications and webpages in general appear quite unprofessional when they lack styling, and just like with the other projects, I had to style this one as well.
Because of this, I have used the following CDN links in the head area of my HTML document. I have styled certain aspects of it with the assistance of Tailwind CSS and Bootstrap Icon.
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.1/font/bootstrap-icons.css"
/>
<script src="https://cdn.tailwindcss.com"></script>
Script
Now I need to focus on the most crucial aspect of my project, which is the scripting, because without JavaScript, a web application can never reach its full potential in terms of functionality.
You are probably thinking that I had to deal with the most difficulties with the API while I was making this, but the truth is that this is not a particularly huge problem, and you will become familiar with it very quickly.
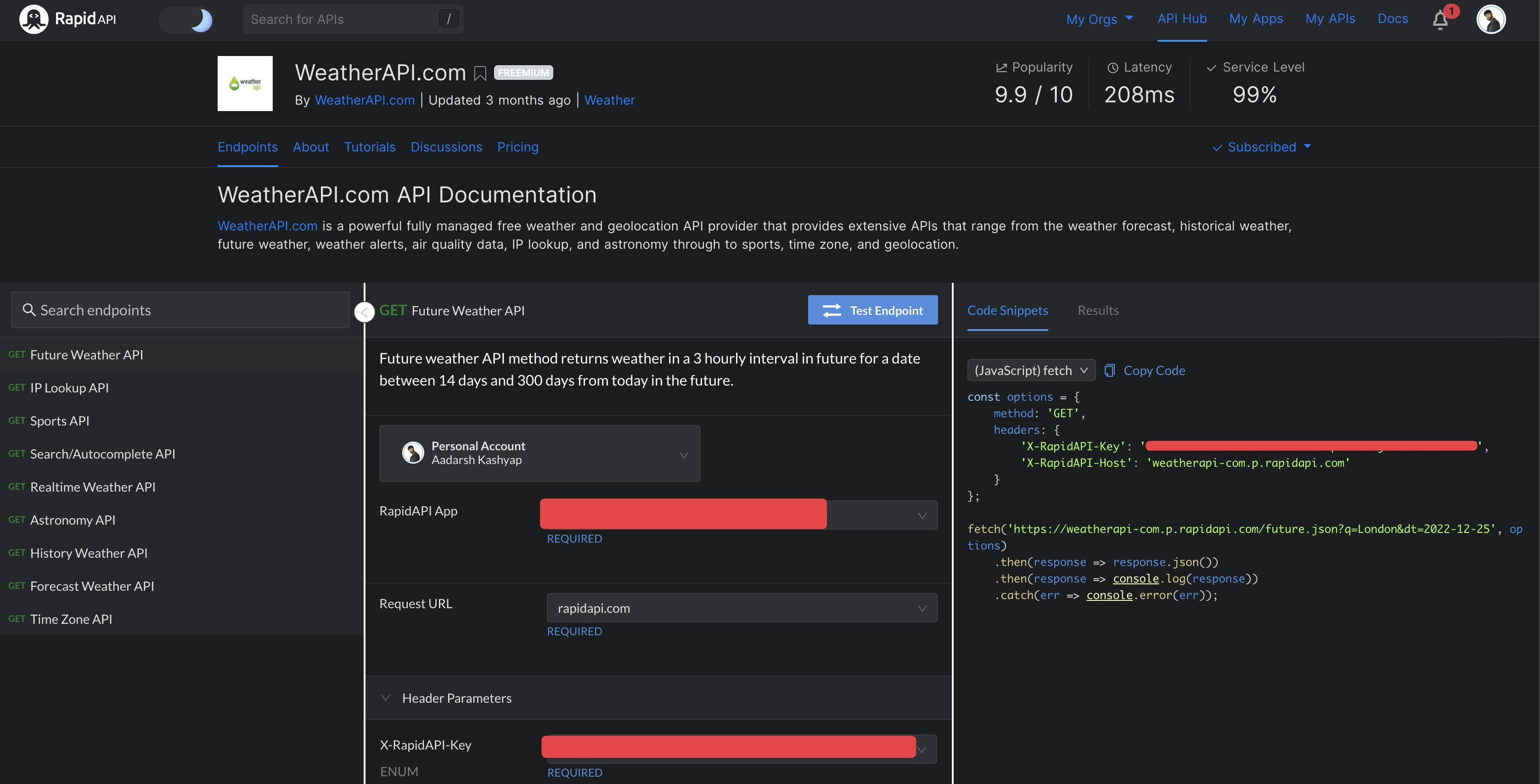
In order to create this Project, I have selected a Weather API Provider from the RapidAPI Hub.

The API provider is https://rapidapi.com/weatherapi/api/weatherapi-com/
I was able to obtain the API syntax of Javascript from the above link; as it is fully built, all that remains for me to do is include it into my code. As well as how to put it into practice, I have described the code that may be found below.
async function getdata() {
var inputVal = document.getElementById("searchTxt").value;
const res = await fetch(
"https://weatherapi-com.p.rapidapi.com/current.json?q=q=" + inputVal,
{
method: "GET",
headers: {
"X-RapidAPI-Key": "Your Key",
"X-RapidAPI-Host": "weatherapi-com.p.rapidapi.com",
},
}
);
function getWeekDay() {
const weekday = [
"Sunday",
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday",
];
const d = new Date();
let day = weekday[d.getDay()];
document.getElementById("weekDay").innerText = day;
}
getWeekDay();
const data = await res.json();
document.getElementById("location").innerText = data.location.name;
document.getElementById("locationParts").innerHTML =
"<i class='bi bi-geo-alt'></i> " +
data.location.region +
" , " +
data.location.country;
document.getElementById("dateTime").innerHTML =
"<i class='bi bi-calendar'></i> " + data.location.localtime.substr(0, 10);
document.getElementById("txtWord").innerText = data.current.condition.text;
document.getElementById("temperatureF").innerText =
" " + data.current.humidity + "°F";
document.getElementById("humidity").innerText =
" " + data.current.humidity + "%";
document.getElementById("wind").innerText =
" " + data.current.wind_kph + "km/h";
document.getElementById("temperatureC").innerText =
data.current.temp_c + " °C";
}